http://old.gifovina.ru/ - Создание гиф анимации онлайн.
***
http://gifr.ru/
***
http://gifovina.ru/ - открываем Сайт
***
http://gifr.ru/
Из минусов: на гифе будет логотип того сайта, где мы этот гиф создавали.
http://gifovina.ru/ - открываем Сайт
Ждем. Потом появиться это окно
и мы скачиваем гиф себе на компьютер.
_________________________________________________________________________________
Про программы для создания гиф:
http://pib9.ru/delaem-video/kak-sdelat-gif-animaciyu-iz-video-za-3-minuty.html -Total Video Converter
 Подробные инструкции и 3-х минутный видеоурок обучат, даже новичка, элементарно просто и без усилий – как создать Gif анимацию из видео за несколько минут.
Подробные инструкции и 3-х минутный видеоурок обучат, даже новичка, элементарно просто и без усилий – как создать Gif анимацию из видео за несколько минут.


Посмотрев 3-х минутный видеоролик, захочется срочно создать свою Gif-ку, понимая всю простоту выполнения действий. Не забудьте скачать английскую или русскую версию программы.
***
http://www.bolshoyvopros.ru/questions/301532-s-pomoschju-kakoj-programmy-delajut-gifki.html
http://cwer.ws/sphinx/?s=GIF+Animator -Скачать БЕСПЛАТНО GIF Animator.
***
http://design-mania.ru/tools/online/gif-animaciya/ Гиф анимация, сервис для создания гиф анимации
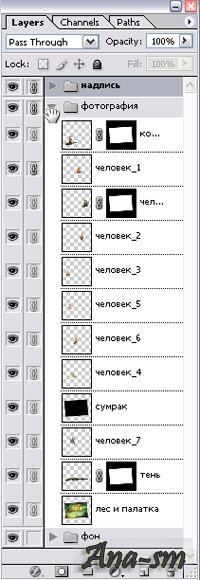
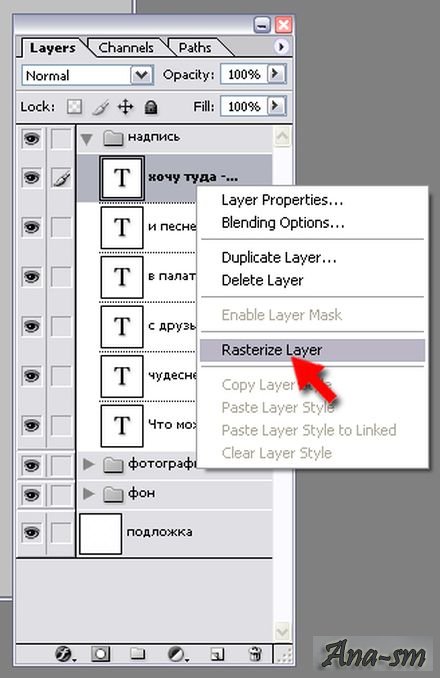
 Есть два способа создания гиф анимации. Первый воспользоваться уже готовым решением в виде набора программ для анимацией, по типу Ulead Gif Animator, Longtion GIF Animator, CoffeeCup GIF Animator, Beneton Movie GIF и т.д. Для этого нужно будет их найти в сети, установить и изучить принцип работы и ваша анимация готова. Второй способ – создание гиф анимации с помощью photoshop, для тех, кто знаком с азами этой программы ничего сложного в создании анимации он не найдет. Можете также глянуть мою “древнюю” статью про создание gif анимации – там указаны ключевые моменты этого процесса.
Есть два способа создания гиф анимации. Первый воспользоваться уже готовым решением в виде набора программ для анимацией, по типу Ulead Gif Animator, Longtion GIF Animator, CoffeeCup GIF Animator, Beneton Movie GIF и т.д. Для этого нужно будет их найти в сети, установить и изучить принцип работы и ваша анимация готова. Второй способ – создание гиф анимации с помощью photoshop, для тех, кто знаком с азами этой программы ничего сложного в создании анимации он не найдет. Можете также глянуть мою “древнюю” статью про создание gif анимации – там указаны ключевые моменты этого процесса.

 Скачать БЕСПЛАТНО тут:
Скачать БЕСПЛАТНО тут:
http://cwer.ws/sphinx/?s=GIF+Animator - поделился ДРУГ.
***
http://clubs.ya.ru/4611686018427388673/replies.xml?item_no=7569
УСТАНАВЛИВАЕМ ЕЕ СЕБЕ НА КОМП
ПОСЛЕ УСТАНОВКИ ЗАПУСКАЕМ ЯРЛЫЧОК КОТОРЫЙ ПОЯВИТСЯ У НАС НА РАБОЧЕМ СТОЛЕ ПРИ
(Я не скачивала, не пользовалась, не знаю)
***
http://artfulstudio.ru/lessons/70-programms/144-gif-movie-gear
Скачать БЕСПЛАТНО тут:
http://cwer.ws/sphinx/?s=Gif+Movie+Gear -ссылкой на этот сайт поделился Друг
Гиф над этим предложением сделан программой Total Video Converter.
_________________________________________________________________________________
Про программы для создания гиф:
http://pib9.ru/delaem-video/kak-sdelat-gif-animaciyu-iz-video-za-3-minuty.html -Total Video Converter
Как сделать Gif анимацию из видео за 3 минуты
 Подробные инструкции и 3-х минутный видеоурок обучат, даже новичка, элементарно просто и без усилий – как создать Gif анимацию из видео за несколько минут.
Подробные инструкции и 3-х минутный видеоурок обучат, даже новичка, элементарно просто и без усилий – как создать Gif анимацию из видео за несколько минут.
Что такое Gif анимация? Это последовательное отображение растровых изображений с заданной частотой в одном файле GIF-формата. Выражаясь простым языком – это “живая картинка“, в которой отображается, периодически повторяющееся действие.
Это может быть фрагмент из видео различного формата. GIF, являясь основным графическим форматом, на уровне архиваторов эффективно сжимает видеоинформацию, поэтому Gif – файлы не требуют архивирования и имеют минимальный размер.
форматом, на уровне архиваторов эффективно сжимает видеоинформацию, поэтому Gif – файлы не требуют архивирования и имеют минимальный размер.
 форматом, на уровне архиваторов эффективно сжимает видеоинформацию, поэтому Gif – файлы не требуют архивирования и имеют минимальный размер.
форматом, на уровне архиваторов эффективно сжимает видеоинформацию, поэтому Gif – файлы не требуют архивирования и имеют минимальный размер.
Создание Gif анимации можно выполнять с помощью различных программ, предназначенных для обработки видео и имеющих возможность сохранения результата в файл с расширением *.gif.
Одна из таких программ Total Video Converter - конвертирует видео или его фрагмент из одних форматов в другие, в том числе в формат GIF. Узнать подробнее о возможностях программы, скачать бесплатно и установить её можно в предыдущей статье “Total Video Converter скачать бесплатно”.
После установки программы на компьютер:
- Запускаем программу Gif анимации Total Video Converter.
- Нажав кнопку “Новая задача”, выбираем файл с видеороликом для открытия в программе.
- Выбираем Gif формат для выходного файла.
- Выбираем папку для автоматической записи готовой Gif-ки после конверсии.
- При необходимости, нажав на кнопку “Подробно” => “Свойства”, изменяем размер и другие параметры Gif-ки.
- Запускаем видеоролик для просмотра.
- Выбираем фрагмент для Gif-ки.
- Отмечаем начало фрагмента.
- Отмечаем конец фрагмента.
- Конвертируем выбранный фрагмент в формат GIF с помощью кнопки “Конверсия”.
- После выполнения конверсии файл сохраняется в выбранную папку автоматически с расширением *.gif.
Не выходя из программы можно добавлять новые видеоролики и монтировать бесконечное множество Gif-ок.
Для более наглядного ознакомления посмотрите слайды и 3-х минутный видеоурок.
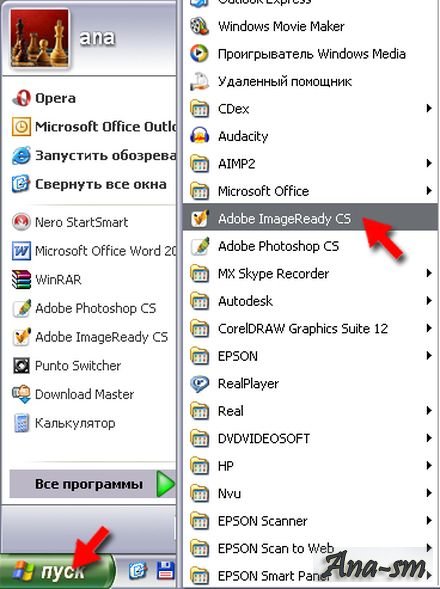
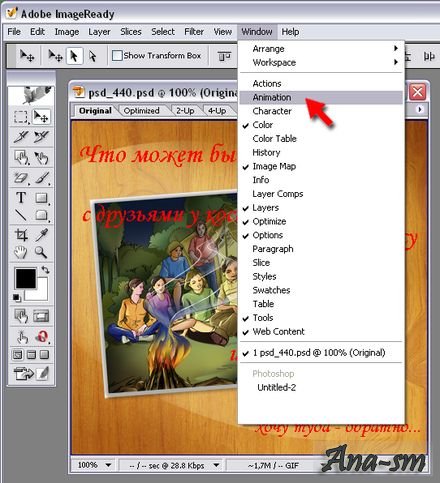
Посмотрите слайд-шоу из 7-ми слайдов, показывающее последовательность действий по созданию Gif анимации с помощью программы Total Video Converter. Для удобства просмотра слайды пронумерованы слева внизу.


Запустите 3-х минутный видеоурок, подождав немножко пока подгрузится, и щёлкните мышкой на прямоугольнике в правом нижнем углу, чтобы увеличить изображение.
Посмотрев 3-х минутный видеоролик, захочется срочно создать свою Gif-ку, понимая всю простоту выполнения действий. Не забудьте скачать английскую или русскую версию программы.
Gif анимация для сайта.
Вставить Gif анимацию на сайт в статью можно как картинку, а не как видео.
Выбрать версию и скачать можно БЕСПЛАТНО тут:
http://cwer.ws/sphinx/?s=Total+Video+Converter -ссылку дал ДРУГ Эдуард.
***
Есть такая программа Sothink SWF Easy . Простая в использовании и незаменимая при создании Flash и Gif анимации. C ee помощью можно создавать банеры, кнопки, поздравительные открытки, альбомы и текстовую анимацию. И в том числе можно делать различные flash эффекты. Вот этим мы сейчас и займемся. Будем делать вот такой эффект:
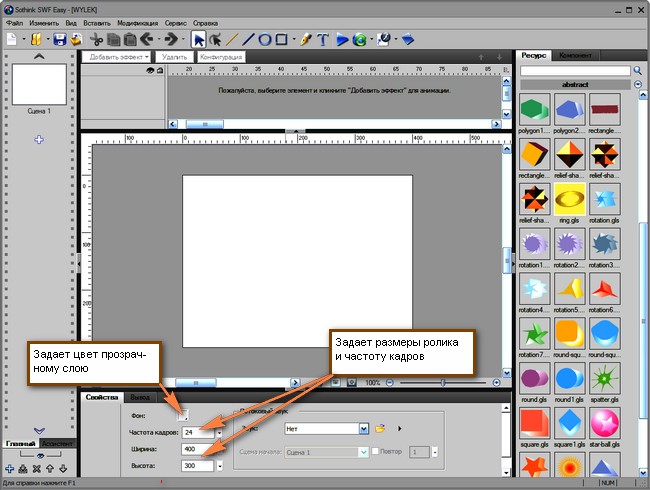
Откроем новый документ и зададим размеры 400х300 px , цвет фона синий ( независимо от цвета фона, эффект получится на прозрачном фоне), частота кадров 24.
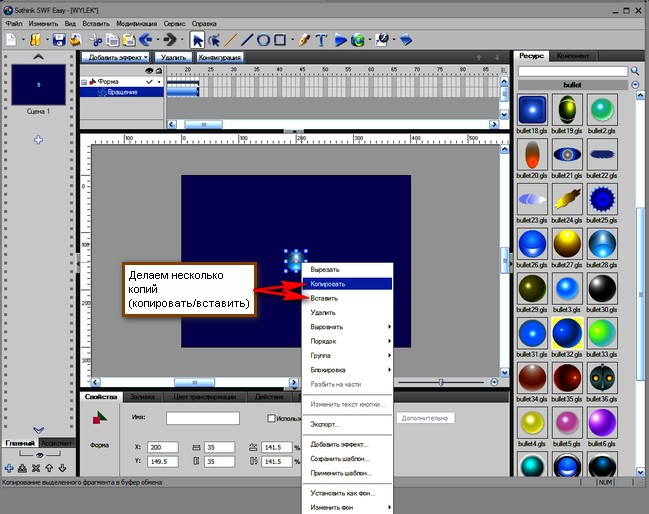
Идем в библиотеку и выбираем объект для создания анимации. Щелкаем на нем 2 раза левой кнопкой мышки и он появляется на рабочем поле.
Щелкаем по объекту правой кнопкой мыши и делаем несколько копий. Затем выбираем еще один объект и проделываем те же операции.
Объекты расположим по нижнему краю рабочего поля. Для каждого объекта можно задать степень прозрачности и цвет, а также размер. Эти манипуляции можно производить если объект выделен.
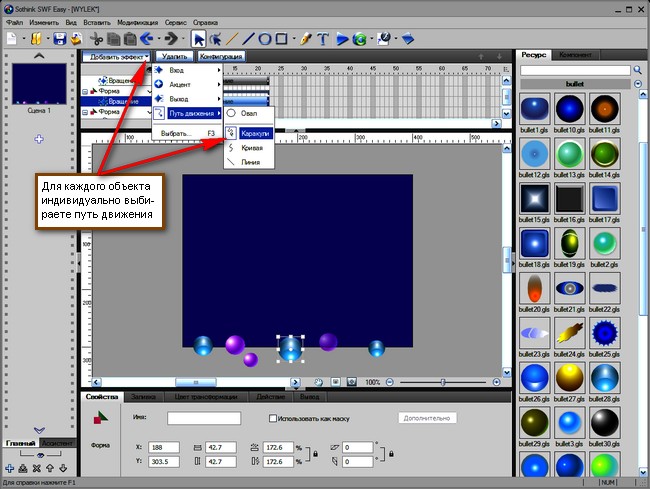
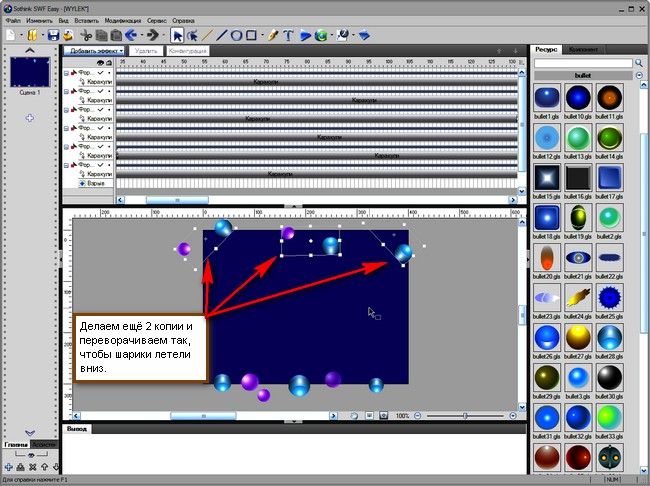
Чтобы заставить шарики двигаться необходимо им задать путь движения. Жмем "Добавить эффект", затем "Путь движения", затем "Каракули"( издержки перевода программы) т.е.какой путь вы нарисуете, по такому шарик и будет двигаться. Еще можно задать движение по кругу, по кривой и по прямой линии. Чтобы задать хаотичность в движениях шариков, каждому из них задается индивидуальный путь движения. Выделили шарик-задали путь движения. Затем следующий. Пути движения не полжны походить друг на друга.
Проделали аналогичные операции со всеми шариками и смотрим, что получилось:
Почему 3 шарика в конце пути останавливаются? Оказывается у них не установлен флажок на функции повтора!
Выделяем шарик , который останавливается , жмем "Конфигурация" и ставим флажок на функции"Повтор". Со вторым и третьим шариками делаем то же самое.
Теперь смотрим:
Вот, теперь другое дело!
После задания движения шарикам на временной шкале появятся( ну, для простоты назовем их "индикаторы") индикаторы эффекта движения. При выделении какого нибудь шарика, его индикатор подсвечивается синим цветом. Это значит, что этот индикатор определяет по какому пути и с какой скоростью будет двигаться выбраный шарик.
Чем ближе к началу временной шкалы находится индикатор, тем быстрее шарик появится на экране при просмотре ролика. Чем длиннее индикатор, тем медленнее будет двигаться шарик. Чтобы шарики не начинали движение одновременно, а появлялись с задержкой, индикаторы располагают на разном расстоянии от начала временной шкалы. Передвигается индикатор левой кнопкой мышки ( при наведении на индикатор появляется "рука"). Удлинить можно наведя курсор на край индикатора ( появится значок как в Word для перетаскивания линий). В данном случае я удлинил индикаторы, для того , чтобы шарики двигались не так быстро. И поставил их на разное расстояние от временной шкалы, чтобы шарики появлялись с интервалом. Посмотрим, что получилось:
Теперь сохраняем полученый результат. Открываем :"Файл" / " Экспорт ролика" и сохраняем созданный нами ролик эффекта в формате "SWF" в указанную Вами папку.
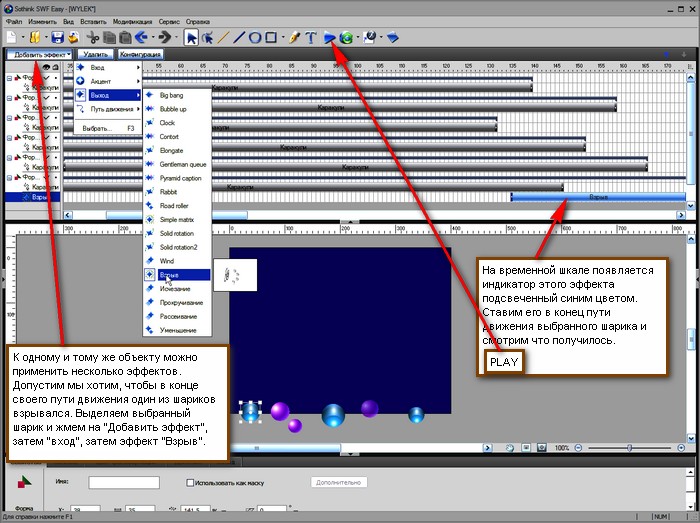
К любому из объектов можно применить не один, а несколько эффектов. Например нам нужно, чтобы один из шариков в конце пути движения взрывался.
Есть 3 группы эффектов: "Вход" (эффекты появления объектов на экране); "Акцент" (Эффекты основного времени нахождения на экране); "Выход" (эффекты исчезновения, ухода объекта с экрана). Но не обязательно применять их комплексно. Можно применить эффект из любой группы. Для этого выделяем шарик к которому будем применять эффект. Жмем "Добавить эффект". В данном случае мы применим эффект из группы "Выход" , который называется "Врыв". Индикатор эффекта подсветился синим цветом. Ставим его в конец пути движения этого шарика и смотрим:
Теперь думаю, что маловато у нас шариков в эффекте. Нужно добавить.
Через функцию "Импорт" открываем наш сохраненный ролик.
Создаем еще 2 копии и размещаем их вверху рабочего поля. Т.К. в ролике шарики у нас поднимаются вверх, то добавленный ролик и его копии нужно перевернуть так, чтобы шарики летели вниз. Смотрим:
Шариков заметно добавилось. Сохраняем опять : "Файл" / "Экспорт ролика" в формате "SWF" в указанную папку.
Теперь попробуем применить этот эффект на практике. Открываем через "Импорт" в программе какую нибудь картинку.
Через функцию "Импорт" загружаем наш последний ролик. Во всплывшем окне ставим фл. Наименьший вес картинки будет иметь в формате "SWF".ажок на " Импорт файла целым видеороликом". И помещаем наш ролик в понравившемся Вам на картинке месте и, любуемся результатами своего труда.
Полученную анимированую картинку можно сохранить в "SWF", "AVI" и анимированый "Gif". Наименьший вес картинка будет иметь в формате "SWF".
Скачать БЕСПЛАТНО тут:
http://ana-sm.ru/ideas/poleznoe/220-kak-sdelat-animirovannyjj-gif-gif.html -в PhotoshopеСкачать БЕСПЛАТНО тут:
| ||
|
http://www.bolshoyvopros.ru/questions/301532-s-pomoschju-kakoj-programmy-delajut-gifki.html
http://cwer.ws/sphinx/?s=GIF+Animator -Скачать БЕСПЛАТНО GIF Animator.
***
http://design-mania.ru/tools/online/gif-animaciya/ Гиф анимация, сервис для создания гиф анимации
Веб-дизайн вообще штука очень интересная, как, впрочем, и сам интернет. У него есть своя история, тенденции, пути развития и перспективы, наблюдать за этим всем иногда весьма познавательно и интересно. Я хоть и не являюсь веб дизайнеров по профессии, но иногда со стороны обращаю внимание на всякие детали и элементы интернет дизайна, можно сказать что тема мне эта близка:) Некоторыми своими соображениями на тот или иной счет делюсь с вами, читателями блога. Так, например, недавно была публикация про историю pixel art, хотя это больше касается общего графического дизайна, а не его “web” составляющей. Сегодня же куда более привычная многим тема – гиф анимация. Некоторые ниши интернет дизайна до сих пор тесно завязаны с этим понятием. Именно гиф анимация первой приходит на ум, когда думаешь, к примеру, о простых анимированный баннерах или аватарах для форумов, хотя, конечно, сфер ее применения может быть куда больше.
Гиф анимация, по сути, это файл со стандартным расширением GIF, в котором храниться несколько картинок. Эти картинки и есть кадры для анимации. Особенность такой анимации в том, что для ее отображения установка плагинов не нужна. Изображения формата GIF имеют индексированную палитру на 256 цветов – не для всех целей этого хватает, но мы говорим о простых изображениях в данном случае. С помощью анимационного GIF с нулевой задержкой между появлением кадров можно сохранить больше цветов, при этом каждый кадр отображается в своей палитре. Один из цветов может стать прозрачным и послужить фоном для анимации.
Как гласит история, GIF формат стал популярным благодаря тому, что позволял использовать компактные и небольшие по размеру картинки на веб-страницах, чего не было у других форматов. На сегодняшний день многие считают его устаревшим, но все, же он не теряет своей популярности. Для его замены был создан формат PNG. Да, для статичных картинок он гораздо удобнее, но ведь гиф анимацию заменить не может.
Программы для gif (гиф) анимации
 Есть два способа создания гиф анимации. Первый воспользоваться уже готовым решением в виде набора программ для анимацией, по типу Ulead Gif Animator, Longtion GIF Animator, CoffeeCup GIF Animator, Beneton Movie GIF и т.д. Для этого нужно будет их найти в сети, установить и изучить принцип работы и ваша анимация готова. Второй способ – создание гиф анимации с помощью photoshop, для тех, кто знаком с азами этой программы ничего сложного в создании анимации он не найдет. Можете также глянуть мою “древнюю” статью про создание gif анимации – там указаны ключевые моменты этого процесса.
Есть два способа создания гиф анимации. Первый воспользоваться уже готовым решением в виде набора программ для анимацией, по типу Ulead Gif Animator, Longtion GIF Animator, CoffeeCup GIF Animator, Beneton Movie GIF и т.д. Для этого нужно будет их найти в сети, установить и изучить принцип работы и ваша анимация готова. Второй способ – создание гиф анимации с помощью photoshop, для тех, кто знаком с азами этой программы ничего сложного в создании анимации он не найдет. Можете также глянуть мою “древнюю” статью про создание gif анимации – там указаны ключевые моменты этого процесса.
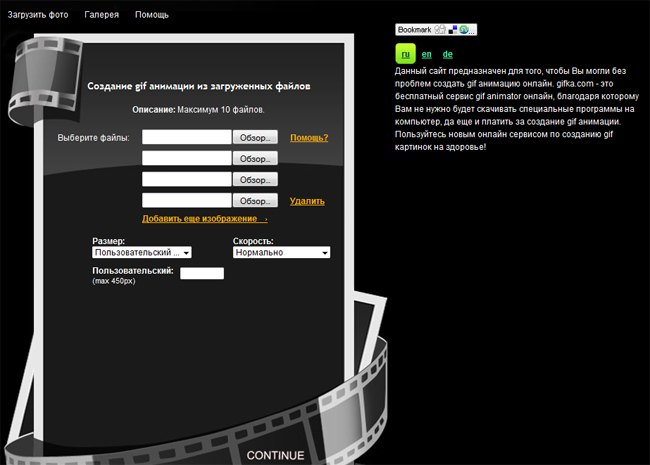
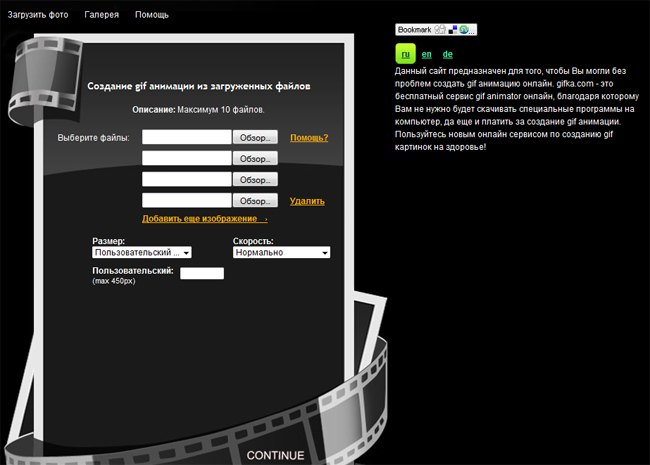
Кроме того, в наше время в самом интернете есть множество бесплатных онлайн сервисов для создания гиф анимации. Не смотря на то, что задача это не такая сложная, преимущества и польза подобных сервисов очевидна. Во-первых, пользователю не нужно заниматься установкой и поиском специальных программ. Во-вторых, не требуется вникать в нюансы этого софта, изучать как именно сделать гиф анимацию и т.п. В-третьих, вы просто напросто экономите свое время. Одним из подобных сервисов для создания гиф анимации можно назвать проект Gifka.

Gifka.com – это простой и бесплатный gif animator онлайн. Пользоваться им сможет даже ребенок:) На главной странице есть поля для загрузки своих картинок (максимум до 10 штук). Кликая по кнопке “Обзор” просто выбираете изображения со своего компьютера – они будут кадрами будущей гиф анимации. Далее определяете размер картинки – от небольших аватарок 100х100 пикселей до больших 450х450. Имеется также возможность задать свой размер для картинки кроме стандартных, но не более 450 пикселей (все-таки наша гиф анимация должна занимать немного места как и все гиф-ки). Также нужно будет выбрать скорость для анимации – можно ставить стандартную (от быстрой до медленной и оптимальной), можно использовать свои величины.

После всех настроек нажимаем кнопку Continue и получаем готовую гиф анимацию. Далее сохраняем картинку себе на компьютер. Также в меню “Галерея” вы можете видеть работы других пользователей сервиса рядом с вашей созданной гифкой. В принципе, как и в самой гиф анимации, так и в использовании сервиса Gifka, нет ничего сложного. Но последний экономит вам кучу времени, которое можно потратить на подбор красивых картинок или придумывания “сюжета” своей анимации.
ССЫЛКИ ГДЕ БЕСПЛАТНО СКАЧАТЬ ПРОГРАММЫ, ОПИСАННЫЕ В СТАТЬЕ (на проверенном сайте нашла не все):
http://cwer.ws/sphinx/?s=Ulead+Gif+Animator -Ulead Gif Animator
http://cwer.ws/sphinx/?s=CoffeeCup+GIF+Animator -CoffeeCup GIF Animator
http://cwer.ws/sphinx/?s=Ulead+Gif+Animator -Ulead Gif Animator
http://cwer.ws/sphinx/?s=CoffeeCup+GIF+Animator -CoffeeCup GIF Animator
***
Простая программа для создания анимации — Easy GIF Animator 4
Анимация сегодня стала неотъемлемой частью веб-дизайна. И я не открою вам секрета, сказав, что движущиеся анимированные картинки более привлекательны для пользователей, чем статичные. Существует не одна программа, позволяющая создать анимацию. Владея опытом работы в некоторых из них, я смог выделить для себя самый оптимальный вариант, коим является Easy GIF Animator.
Easy Gif Animator - создание анимации не такой и сложный процесс
Чем же он выделяется среди прочих программных средств? Прежде всего – это небольшой вес программы и легкая установка. Соответственно, в отличие от прочих аниматоров, Easy GIF Animator не загружает оперативную память и работает быстро. Но главное – не это. Как для любого софта, основной характеристикой качества является функциональность. Данная программа для создания анимации позволяет реализовать множество различных эффектов. Среди них и создание анимированных текстов на изображении, и конвертирование с одного формата в другой, а также много другое. Что касается надписей, то к ним также может применяться ряд эффектов: текст может возникать, блестеть, кружиться. К примеру, начинающим пользователям, будет интересна функция изменения размеров анимированной картинки, длительности эффектов, цветовой палитры.
Для веб-дизайнера программа не менее полезна. С ее помощью можно создавать яркие привлекательные рекламные баннеры, иконки и кнопки. Также можно создавать аватары, графические подписи, юзербары, и многое другое. Что касается управления программой, то для меня оно показалось более чем удобным. Во-первых – простой и понятный интерфейс, а во-вторых – возможность полной настройки программы и управление всеми параметрами gif-файла.
Также предусмотрена и реализована одна деталь, которая является для меня очень важной, - это возможность оптимизации веса файла, после его создания. Весьма гибкая настройка и выбор способа оптимизации веса делает эту программу для создания анимации еще более удобной и незаменимой.
Также предусмотрена и реализована одна деталь, которая является для меня очень важной, - это возможность оптимизации веса файла, после его создания. Весьма гибкая настройка и выбор способа оптимизации веса делает эту программу для создания анимации еще более удобной и незаменимой.
Программа, пожалуй, подойдет каждому. В ней легко разобраться новичку, решившему впервые ознакомиться с созданием анимацией. При чем простота управления и применения эффектов, позволит создать качественную анимацию даже человеку, не имеющему опыта в дизайне. Она станет отличной учебной площадкой для того, кто желает со временем постигнуть более сложные профессиональные программы.
http://cwer.ws/sphinx/?s=GIF+Animator - поделился ДРУГ.
***
http://clubs.ya.ru/4611686018427388673/replies.xml?item_no=7569
Гиф анимация
СКАЧИВАЕМ ПРОГРАММКУ ссылка внизу
СКАЧИВАЕМ ПРОГРАММКУ ссылка внизу
УСТАНАВЛИВАЕМ ЕЕ СЕБЕ НА КОМП
ПОСЛЕ УСТАНОВКИ ЗАПУСКАЕМ ЯРЛЫЧОК КОТОРЫЙ ПОЯВИТСЯ У НАС НА РАБОЧЕМ СТОЛЕ ПРИ
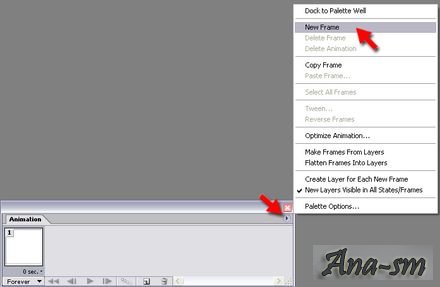
ОТКРЫТИЕ ПРОГРАММКИ ВИДИМ ВОТ ТАКОЕ ОКОШЕЧКО
ЗАГРУЖАЕМ КАРТИНКУ КОТОРУЮ БУДЕМ АНИМИРОВАТЬ
ТЕПЕРЬ НАКЛАДЫВАЕМ ЭФФЕКТ НА ТЕКСТ
ВОТ НАША КАРТИНКА С НАШИМ ТЕКСТОМ

ТЕПЕРЬ ДАВАЙТЕ ДОБАВИМ И АНИМАЦИЮ НА САМУ КАРТИНКУ
СПРАВА В СТОЛБИКЕ КЛАЦАЕМ НА КАРТИНКУ А НЕ НА ТЕКСТ ТАК ЧТО Б КАРТИНКА ВЫДЕЛИЛАСЬ СИНЕНЬКИМ ЦВЕТОМ И ДЕЛАЕМ ВСЕ ТАК ЖЕ КАК И С ТЕКСТОМ ВЫБИРАЕМ ЭФФЕКТ

ССЫЛКА ДЛЯ СКАЧИВАНИЯ ПРОГРАММКИ
http://depositfiles.com/files/mdabx0a9f
ЗАГРУЖАЕМ КАРТИНКУ КОТОРУЮ БУДЕМ АНИМИРОВАТЬ
ДЛЯ НАЧАЛА СДЕЛАЕМ АНИМИРОВАННЫЙ ТЕКСТ НА НАШЕЙ КАРТИНКЕ
ТЕПЕРЬ НАКЛАДЫВАЕМ ЭФФЕКТ НА ТЕКСТ
ПРОСМАТРИВАЕМ ВЫБРАННЫЙ ЭФФЕКТ
ВОТ НАША КАРТИНКА С НАШИМ ТЕКСТОМ

ТЕПЕРЬ ДАВАЙТЕ ДОБАВИМ И АНИМАЦИЮ НА САМУ КАРТИНКУ
СПРАВА В СТОЛБИКЕ КЛАЦАЕМ НА КАРТИНКУ А НЕ НА ТЕКСТ ТАК ЧТО Б КАРТИНКА ВЫДЕЛИЛАСЬ СИНЕНЬКИМ ЦВЕТОМ И ДЕЛАЕМ ВСЕ ТАК ЖЕ КАК И С ТЕКСТОМ ВЫБИРАЕМ ЭФФЕКТ
ПРОСМАТРИВАЕМ КАРТИНКУ И ЕСЛИ НАС ВСЕ УСТРАИВАЕТ СОХРАНЯЕМ ЕЕ НА КОМП КАК ПОКАЗАНО НА КАРТИНКЕ

ССЫЛКА ДЛЯ СКАЧИВАНИЯ ПРОГРАММКИ
http://depositfiles.com/files/mdabx0a9f
(Я не скачивала, не пользовалась, не знаю)
***
http://artfulstudio.ru/lessons/70-programms/144-gif-movie-gear
| Программа Gif Movie Gear |
| Автор: Алиса |
Программа - альтернатива photoshop c image ready для тех, кто не ищет сложных эффектов и предпочитает простую смену изображений в анимации.

1. Откуда взять программу?
Так же вы можете скачать обновленную версию программы до 4.1.2
GIF Movie Gear 4.1.2 RUS P.s. Программа руссифицирована сразу.
2. Как вставить кадры в программу?
Подготовленные заранее картинки можно вставить в программу несколькими способами. Я перечислю все, а вы выберите тот, что вам понравится:
1) Воспользуйтесь одним из предложенных вариантов "вставить кадры":

Нажав на эту кнопку вам предложат найти место, где лежат ваши подготовленные изображения:
Выделите сразу все нужные и нажмите кнопку "открыть".
2) Воспользуйтесь вот этой кнопкой:
Далее найти и открыть, как в пункте первом.
3) Или зайдите через "файл" -> "вставить кадры":

Далее найти и открыть, как в пункте первом.
В общем все довольно просто и ничем не отличается от открытия файлов в других программах.
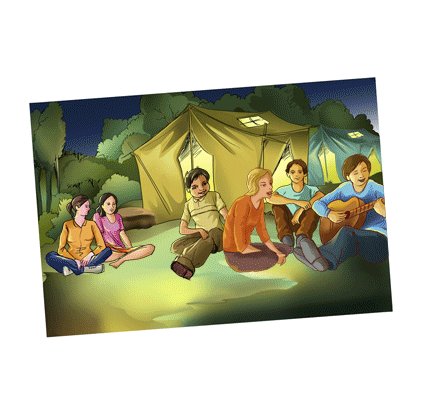
Для вашего обучения предлагаю вставлять в программу те же кадры, что и я. Вот они:
 
Сохраните их у себя на компьютере и загрузите в программу.
3. Последовательность кадров.
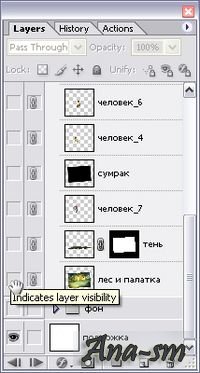
Если вы все сделали правильно вы видете перед собой ваши кадры.
У меня их два. Они будут сменять друг друга в той последовательности, в которой сейчас перед вами. Если хотите вставить кадр пораньше зажмите его мышкой и перетащите на нужное место.
4. Выставляем время между кадрами
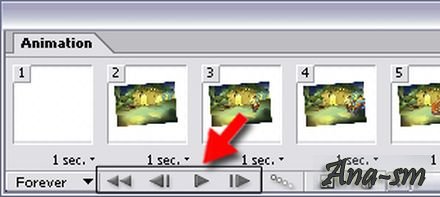
Теперь жмем вот эту кнопку
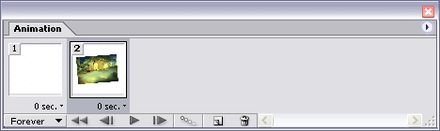
Появляется вот такое окошко:
В нем мы видим как будет выглядеть наша анимация, если мы оставим ее такой, какая есть. По умолчанию время между кадрами выставлено очень маленькое, порядка о,1 секунды.
Чтобы изменить время-паузу между кадрами нажмем на кнопку с часами, которая носит название "правка синхронизации":
наше окошко немного увеличивается, внизу появляется маленькое дополнительное меню:

Давайте разберем это поподробнее:

Цифрой 1 отмечены поля, в который указаны милисекунды паузы между кадрами. Поиграйте со значениями, нажимайте "вопроизведение", что увидеть как меняется ваша анимация - и вы все сами поймете.
Цифрой 2 отмечено поле "велечина для всей задержки обработки". Если поставить в нем значение например "10" и нажать на появившуюся рядом зеленую стрелку, пауза между всемикадрами будет одинаковая. Это очень удобно, еслиу вас не два и не три кадра, а скажем 20 или 30.
Я выставил значения паузы между кадрами "50" и "100". Вот мой результат:

Если вам понравилось то, что вышло, пора это сохранить.
5. Сохранение аватары.
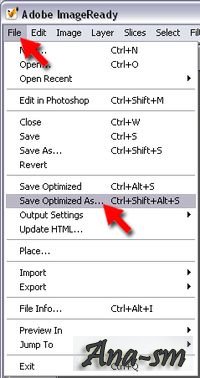
Обрезанную картинку сохраняем под другим именем, чтобы та, из который вы делали, не пропала. Для этого заходим в "файл", там выбираем "сохранить gif анимацию как...". Указываем новое имя картинки в появившемся окне и место, где она будет лежать.
Примечание: Складывайте все получившиеся картинки в одно место, чтобы потом не искать! И запоминайте это "одно место"

Удачи!
6. Оптимизация изображения...
...или "как уменьшить вес аватара с помощью программы Gif Movie Gear"
Если аватара, которую вы сделали или просто нашли в сети весит многовато, можно попробовать исправить это с помощью Gif Movie Gear.
Для этого открываем ваше изображение в программе и идем в "Анимацию" - "Оптимизация".
Видим вот такое окно:
Здесь представлены все варианты, с помощью которых можно уменьшить вес аватарки.
"Уменьшение палитры" - значит в вашей аватаре сократится количество цветов. Для глаза это чаще всего не заметно, а на вес влияет прилично.
"Уменьшение кадра":
- "До минимального прямоугольника" - значит, что все последующие после первого кадра будут обрезаться до минимального треугольника, в котором происходит действие (анимация) - чтобы не повторять 20 раз одну и ту же картинку. - "Заменить дубликаты пикселей прозрачностью" - автоматически делает прозрачными те места картинки, которые не важны для анимации. - "Удалить ненужные кадры" - если в вашей аватаре найдутся полностью повторяющиеся кадры, которые не сильно влияют на анимацию - они будут удалены.
Вы можете оставить галочки рядом со всеми пунктами. Жмите ок. Увидите, что ваши кадры стали выглядеть "обрывками", это нормально.
ВНИМАНИЕ: все, что вы сейчас сделаете с кадрами - на внешнем виде аватары НЕ ОТРАЗИТСЯ! Она станется прежней, если не считать, что вес ее станет меньше. Все изменения, которые вы внесете, используя "Оптимизацию" легко обратить нажав "Деоптимизация" в том же меню "Анимация".
Сохраняйте изображение.
7. Изменение размера анимированной аватары
1. Открываем файл.
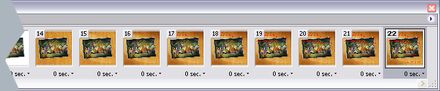
2. Вы можете увидеть, что кадры в вашей аватаре выглядят не как целые картинки, а как небольшие их части. Вот как и вышло у меня:
Это значит, что к аватаре были применена оптимизация о которой я рассказал в пункте 6, днесколькими постами выше). Чтобы мы смогли уменьшить такую аватару прежде всего нам нужно восстановить все картинки. Для этого идем в "Анимацию" и жмем там "Деоптимизация":
Теперь мы видим нормальные кадры. Можно уменьшать картинку.
Идем в "Анимацию" - "Изменение размера".
Появляется вот такое окошко: 
Оно мало чем отличается от того, что появилось в ImageReady, тоже поля, где нужно ввести новый размер аватары, тот же флажок напротив фразы "сохранять пропорции".
"Метод изменения" не трогаете, он вам не нужен. И жмете ок.
Все, ваша аватара уменьшена. Сохраняйте свою картинку. Удачи!
P.S. Если у вас возникли какие-то вопросы по уроку – опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее.
Лучшее "спасибо" за урок - ваш комментарий! :)
|
Скачать БЕСПЛАТНО тут:
http://cwer.ws/sphinx/?s=Gif+Movie+Gear -ссылкой на этот сайт поделился Друг

















.gif)